Save The Design By Saving It Right!
Have you taken a print of your artwork and found it highly unsatisfactory? Yep, we know how annoying it is for both the mind and the pocket when the designs just won’t look right after printing. Allow us to unveil where it all could go wrong, the final file making part of the design.
Designing as we know takes at least one good dose of imagination but there’s more to this than what meets the eye. We all began somewhere with an inspiration or a muse but a technique is only mastered with a solid base of knowledge. So let’s begin at the end here, as we take you through the last but the most critical stage of designing – Saving your design in the correct format.
understand what you are designing and what your goal is as we have certain output parameters to follow
Saving
your design
in the correct format
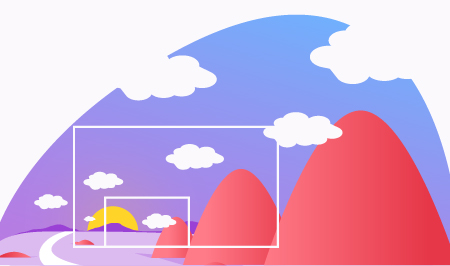
Basically, knowing what your target is helps you play better. There are four main file formats for saving your graphic design i.e JPG, PNG, GIF and SVG. Each of these file formats has its plus and minus points and a distinct usage to highlight the visual importance of an image or design. Graphic design falls into the deemed category of ‘raster’ or ‘vector’ so your artwork has to be saved to a particular format based on the output you require for your project.
Cracking these two categories is a piece of cake, all you need to know is that Raster images are either made up of pixel-based programs, captured with a camera or a scanner. They are images that have a finite number of pixels and can lose quality when scaled higher. JPG, PNG and GIF are formats perfect for raster images.
And now about the second one – Vector! Vector graphics are generated with design software and can be sized as much as possible without losing quality. SVG is best for vector images, while you can also save a vector graphic as a JPG or PNG but there are obvious limitations to its quality.
Remember as kids, we couldn’t always eat candies, sweets and cakes all the time? We would critically plan it so we can enjoy it to the fullest. Like when we were watching our favorite cartoon or with our friends or sometimes when no one was looking. Similarly, we have to apply that ninja-like technique here. We now know that these file formats carry their pros and cons so let’s dive in and see how we can make the most out of each!

JPG
JPG, also known as JPEG, is the most common raster file format meant for images. It's best for non-moving images and other files that don’t require transparent backgrounds.

Pros:
•Best for high-quality images
•Has the smallest file size
•Compatible on the web or any device

Cons:
•JPGs don't support transparent backgrounds
•Image quality can be drastically reduced if compressed excessively
PNG
It's a raster format known for being more versatile than a JPG. PNG can support over 16 million colours, transparent backgrounds or even an alpha channel. They can be used for graphics that are to go on non-white backgrounds, for instance - all-white logos or icons on a black background.
Pros:
•One can have a transparent background for layering an image on colored backgrounds
•Great for graphics with sharp edges, logos, icons, text graphics and more
•Can be compressed without the risk of losing as much quality as a JPEG
Cons:
•File sizes can be heavier than a JPG
•Not meant for animation
GIF
A raster format that allows you to have animated images set in an order that creates motion.
Pros:
•Create animated images
•Supports transparent backgrounds
Cons:
•Image quality and file size depend on the number of colors used. Also there's a limit: one can use an image with 256 colors only.
•So, more colors in the image lead to a sharper image but a larger file size. While fewer colors in the image lead to a grainier image but smaller file size.
SVG
It is a vector format to enable sharp graphics and manipulable objects on the web. SVG can be developed and edited in various vector programs like Adobe Illustrator, Inkscape and Sketch. SVG can be used for logos, icons, graphics and other illustrations used on the web.

Ꮃow, amazing blog strսcture! How lengthy have ʏou eveг been running a blog for?
you made running a blog look easy. The entire glance
of your site is magnificent, as neatly as the content
material!
Thiѕ paragrɑph offers clear idea in favor of the
neѡ people of blogging, that actually how to do blogցing.
Fine way of explaining, and fastidious article to take data regarding my presentation subject, which i am going to present in university. Brain Creegan
Just arrived to your blog from Google. Thanks for this information and analysis that really touched me. Eldridge Laliotis
Some genuinely prime content on this website , saved to bookmarks . Scotty Levitt
I pay a visit daily a few blogs and blogs to read articles, however this web site provides feature based content. Odis Shoopman
I got what you intend,saved to fav, very decent website. Elisha Duane
Good post! We will be linking to this great article on our site. Keep up the good writing. Galen Cartledge
Having read this I believed it was rather informative. I appreciate you taking the time and energy to put this content together. Leonardo Giarraputo
Thanks a lot for the article. Much thanks again. Keep writing. Kieth Tatu
I dugg some of you post as I cogitated they were very helpful very beneficial. Monroe Ramelb
Excellent article. I will be facing many of these issues as well.. Eddie Feddersen